
Ostatné
20.07.2016
Skillmea
Nový kurz: WordPress pre programátora
Pred pár rokmi som tu začal vyrábať WordPress kurz a nikdy som ho nedokončil. A celý čas ma to **alo. Ale už nemusí:)
Nový online Webrebel kurz: WordPress pre programátora!
Prečo WordPress?
Mohol by som dávať tie klasické kydy, že "na WordPresse dnes beží 20% stránok na nete," ale tu je pointa - ľudia sa ma stále pýtajú, či mám čas im spraviť stránku a takmer vždy tým myslia stránku vo WordPresse.
Máme tu kopu WordPress jobov a nedostatok programátorov. Firmy sa ma pýtajú, či im neviem spraviť stránku alebo aspoň dohodiť programátora, pretože nestíhajú. Ak si spravíš kurz, budem konečne vedieť niekoho dohodiť. Teba:)
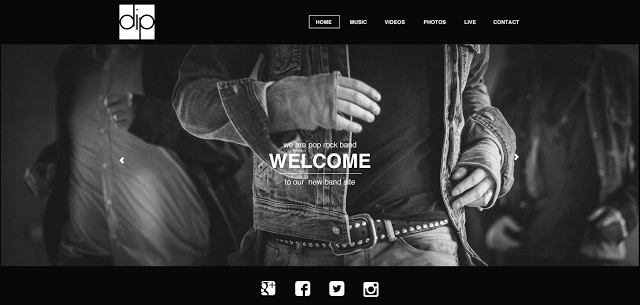
A je jedno, o aké weby ide. Ja aj Blade sme v ňom za život narobili kopu stránok. Napríklad túto thetape.eu alebo scheltemaleiden.nl alebo punch.ideablade.com alebo ibrand.sk alebo ilyanaumoff.com.
WordPress zvykol byť na blogy, ale ani jedna nevyzerá ako blog. WordPress sa dnes používa ako univerzálny CMS systém alebo, keby to veľmi preženiem, ako PHP framework - dá mi strašnú kopu vstavaných funkcií, systémov a pravidiel, ktorými keď sa budem riadiť, spravím akúkoľvek stránku. A tento kurz ťa naučí tie pravidlá.
Ďalšie ukážkové videá nájdeš v našom YouTube playliste alebo ešte viac ukážkových videí si môžeš pozrieť priamo vo WordPress kurze na https://skillmea.sk.
Na rozdiel od frameworku ale navyše dostaneš Admin rozhranie, cez ktoré si klient môže stránku sám šoférovať.
Pretože to je uhol pohľadu, ktorý som zvolil pre tento kurz - pomyselný klient ti zadá úlohu, že chce takú a takú stránku. A ty ju spravíš vo WordPresse. Cieľ je zaručiť, aby si klient absolútne všetok obsah - texty, obrázky, všetko - mohol sám zmeniť, upraviť a prepísať cez Admin rozhranie.
Pozri sa znova na tie stránky. Všetko na nich je upraviteľné. Každé menu, každý obrázok, každý kontaktný formulár. Klient si môže všetko upraviť bez toho, aby poznal HTML alebo vedel, čo je to FTP. Tvoja úloha je pripraviť stránku tak, aby si to mohol naklikať.
Toto nie je kurz o naklikaní si WordPressu. Toto je kurz o naprogramovaní WordPressu tak, aby si ho mohol naklikať niekto iný.
Čo všetko vieš spraviť s WordPressom?
Možno si už videl WordPress niekedy. Možno si ho už používal. A nevieš si celkom predstaviť, ako cez tie Články a Stránky a Tagy vyrobíš stránku, ako sú tamtie. V tomto kurze sa to naučíš:)
WordPress bol vyrobený pre blogy a má strašnú kopu funkcionality, ktorú blogy používajú.
Ty ju môžeš zneužiť na svoje účely. WordPress je tiež rozšíriteľný - čokoľvek na ňom môžeš zmeniť, veci môžeš vyhodiť, upraviť, nastaviť a ak to WordPress neponúka, môžeš si to jednoducho doprogramovať. Všetko sa naučíme.
Samozrejme v ňom môžeš používať pluginy. Alebo moduly, ak to chceš prehánať so slovenčinou. A zopár z nich aj ukážem. Ale nie moc. Pretože väčšina stojí za hovno. Nie je nič horšie, ako dostať obrovský plugin a úlohu "trocha mi ho uprav, aby robil toto."
Ok, mohol by som to robiť, ale rovnako by som si mohol gule cviknúť do štipca a trieskať si rýľom do hlavy. Radšej ťa naučím spraviť si vlastné.
Totiž WordPress je fajn. Dá sa v ňom písať pekný, zrozumiteľný kód. Ak si sa snažil pozerať môj Laravel seriál a zdal sa ti nerozlúštiteľný, toto sa ti bude páčiť. Stručné, pochopiteľné, veľa spraví za teba. Ale ľudia to zneužívajú. Pluginy a témy sa predávajú a keď niekto chce predať tému, tá musí mať miliardu fičúr, pretože to má "Oh, aj to by sa mi mohlo zísť" efekt.
Miliarda fičúr je problém, pretože ty chceš dve. Miliarda fičúr znamená desiatky tisíc riadkov kódu navyše a je jedno, aký pekný v teórii môže byť, už si sa stratil a ideš radšej krumple kopať.
Preto ťa naučím robiť vlastné Témy a Pluginy.
Aby si sa nemusel odstreliť a mohol radšej vyrábať stránky. Napísal som ich Veľkým Písmenom, pretože kurz je rozdelený do dvoch celkov - Témy a Pluginy;)
[Image]
Objednaj si kurz WordPress do 31. júla za zvýhodnenú cenu 129 Eur
Informácie o kurze WordPress
WORDPRESS PRE PROGRAMÁTORA 1: TÉMY sa dá kúpiť tu.
Téma sa stará o vzhľad, ale WordPress téma je vlastne WordPress stránka. Ak to berieme, že ty si programátor a robíš klientovi stránku, spravíš mu tému. Tu je zoznam epizód.
WORDPRESS PRE PROGRAMÁTORA 2: PLUGINY sa dá kúpiť tu.
Keď už máš tému a potrebuješ komplikovanejšiu funkcionalitu, na to sú pluginy. To je zoznam epizód.
Ja ten kurz beriem ako celok. Dokopy má 105 epizód a cez 15 hodín videa.
Ak si to kúpiš do 31. júla 2016, dostaneš obe časti za 129 Eur dokopy.
Potom stojí každá 99 Eur samostatne (alebo 179 Eur spolu).
Takže poponáhľaj:)
Čo sa naučíš?
• naučíš sa vyrábať vlastné WordPress témy
• naučíš sa robiť akékoľvek webstránky na WordPresse
• naučíš sa optimalizovať svoju WordPress webstránku
• naučíš sa písať rýchly, čistý a bezpečný kód, ktorý je v každom ohľade šitý na mieru klientovi alebo tebe
• naučíš sa programovať kompletne vlastné typy dát
• naučíš sa tipy a triky pre rýchly a efektívny WordPress
Čo všetko dostaneš
• viac ako 15 hodín nadupaných videotutoriálov
• veľa domácich úloh a zadaní
• zdrojové kódy na stiahnutie
• hosting WordPress The Hosting od WebSupportu na 3 mesiace zadarmo
[Image]
WordPress The Hosting od WebSupport na 3 mesiace zadarmo
Potrebuješ vedieť HTML/CSS a PHP. Ak nevieš, máme pre teba zopár kurzov;) Ak sa bojíš, či to neni o*eb, očuj - keď tam klikneš na Objednať, dostaneš sa na stránku, kde môžeš kurz naozaj objednať alebo "Vyskúšať zdarma!".
Pri HTML a CSS kurze dostaneš zdarma 40 videí. To je celá HTML a CSS časť kurzu. On potom pokračuje na Responzívny dizajn a JavaScript, tie si môžeš dokúpiť, ak sa ti prvých 40 videí zapáči.
Pri PHP kurze a OOP/Laravel kurze tiež dostaneš okolo 20 videí zdarma. Tak skús, čo sa budeš.
A ak sa ti páči tento alebo ktorýkoľvek iný môj kurz, pošli kamarátom, vďaka:)
Autor blogu: Roman Hraška / Yablko