Získaj neobmedzený prístup k 600+ online kurzom v jedinečnej akcii za bezkonkurenčnú cenu.
Kúp predplatné

Vzdelávanie
18.01.2023
Skillmea
Odmocnina v Exceli
Chcete sa naučiť odmocňovať v Exceli? Je to jednoudché, viete to urobiť dvomi spôsobmi a to buď pomocou vzorca alebo pomocou funkcie.
Výpočet druhej odmocninyPre výpočet druhej odmocniny má Excel vo svojom repertoári pripravenú matematickú funkciu SQRT.[Funkcia SQRT]
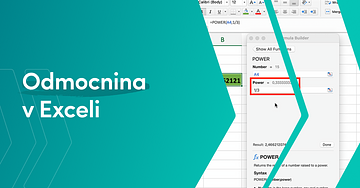
Táto funkcia má iba jeden argument a tým je číslo, z ktorého chcete vypočítať druhú odmocninu. Tento argument je povinný. Ako bude vyzerať výsledok odmocniny čísla 16? Pozrite si to na obrázku nižšie. Pomocou funkcie SQRT som vypočítal druhú odmocninu čísla 16 v bunke A4. Vzorec je =SQRT(A4) a výsledok je číslo 4. [Druhá odmocnina v Exceli]
Výpočet inej odmocninyV poriadku, druhú odmocninu v Exceli vypočítať viete. Čo však, ak chcete vypočítať inú ako druhú odmocninu? Na to už neviete použiť funkciu SQRT(). Existujú dva prístupy k výpočtu, pozrime sa najskôr na výpočet pomocou matematického vzorca.
Výpočet odmocniny pomocou matematického vzorcaX-tá odmocnina z čísla y sa vypočíta ako y na (1/x)
Excel funkcia bude vyzerať nasledovne: =y^(1/x)
Rýchly príklad, tretiu odmocninu z čísla 15 vypočítate nasledovne: =15^(1/3), výsledok:[Výpočet odmocniny cez matematický vzorec]Neviete, ako zadať symbol striešky? Použite túto klávesovú skratku:
“Windows: Alt + 94 alebo Ctrl + Alt + š alebo Alt Gr + šMac: option + 6”
Výpočet odmocniny pomocou funkcie POWERDruhý prístup pre výpočet odmocniny je pomocou funkcie POWER. Táto funkcia vypočíta mocninu daného čísla a obsahuje dva argumenty:
1. číslo: základ mocniny, ide o ľubovoľné reálne číslo,
2. mocnina: ide o exponent, na ktorý chcete základ umocniť.
Keďže však chceme vypočítať odmocninu, zadáme do argumentu Mocnina exponent v tvare 1/3 pre výpočet tretej odmocniny, 1/4 pre výpočet štvrtej odmocniny atď.[Výpočet odmocniny pomocou funkcie POWER]
ZáverVyskúšajte si všetko sami na príkladoch, aby ste nadobudli zručnosť pri počítaní odmocnín. Ak sa chcete dozvedieť niečo viac, čo v návode nebolo, napíšte komentár. Pozrite si aj naše online kurzy zamerané na prácu s funkciami v Exceli.

Vzdelávanie
07.01.2023
Skillmea
Nemčina: Wollen časovanie
V tomto článku sa pozrieme na časovanie modálneho slovesa wollen. Modálne sloveso wollen prekladáme do slovenčiny ako chcieť. Vyjadrujeme ním teda nejaké naše želanie, túžbu alebo prianie.
Vo formálnej nemčine ho nepoužívame na vyjadrenie prosby, ale nahrádzame ho slovesom möchten - chcel by som.
Časovanie modálneho slovesa wollenJe potrebné si uvedomiť jednu dôležitú vec a tou je odlišnosť od časovania pravidelných a nepravidelných slovies. K zmene prichádza predovšetkým v jednotnom čísle.
Jednotné číslo:
• ich - ja: WILL
• du - ty: WILLST
• er/sie/es - on/ona/ono: WILL
Mohli ste si všimnúť, že samohláska O sa zmenila na I a prvá a tretia osoba majú rovnaký tvar.
Množné číslo:
• wir - my: WOLLEN
• ihr - vy (viacerí): WOLLT
• sie/Sie - oni/Vy (vykanie): WOLLEN
Ako je vidieť, množné číslo časujeme bez zmeny.
Použitie slovesa wollen vo veteNezabúdajte na základné pravidlo:
“Ak sa vo vete vyskytuje viac slovies, vždy prvé sloveso je vyčasované a všetky ostatné sú neurčitku na konci vety.”
Chcem ísť domov: Ich will nach Hause gehen.
Prvé sloveso wollen (ja chcem) sme vyčasovali podľa osoby, druhé sloveso gehen ostalo v neurčitku na konci vety.
Die Kinder wollen nicht essen und schlafen.
Opäť použijeme pravidlo, že prvé sloveso wollen je vyčasované a ďalšie slovesá (essen, schlafen) sú v neurčitku na konci vety.
Was willst du am Wochenende machen?
Ak máme otázku s opytovacím zámenom, hneď za ním nasleduje prvé vyčasované sloveso a to ďalšie sloveso sa nachádza na konci vety v neurčitku.
Minulý čas slovesa wollenV závere článku sa ešte pozrime na časovanie slovesa wollen v minulom čase.
Jednotné číslo:
• ich - ja: WOLLTE
• du - ty: WOLLTEST
• er/sie/es - on/ona/ono: WOLLTE
Množné číslo:
• wir - my: WOLLTEN
• ihr - vy (viacerí): WOLLTET
• sie/Sie - oni/Vy (vykanie): WOLLTEN
Ku kmeňu slovesa wollen sme pridali písmeno T a už sa nemení samohláska O na I.
ZáverV dnešnom článku sme si povedali základné informácie týkajúce sa modálneho slovesa wollen. Zhrnutie všetkých modálnych slovies a ich časovanie nájdete v kurze Nemčina: gramatika.

Vzdelávanie
04.01.2023
Skillmea
Učím sa používať cloud a microservices (časť III.)
DockerDocker slúži pre kontajnerizáciu. Teda Docker je ako loď, ktorá umožňuje jednotlivé aplikácie držať v uzavretých samostatných kontajneroch.
Docker je aplikácia v operačnom systéme. V nej sa potom spúšťajú jednotlivé kontajnery. Tieto aplikácie nepotrebujú každá operačný systém, ale využívajú OS kde je docker spustený. [Docker a kontajnery]Potom, ako nainštaluješ Docker do PC, tak ho vieš používať. Pri tom budeme používať aj Docker hub, ktorý má v sebe repozitáre, ktoré budeme potrebovať pri práci. Hovorí sa tu o sťahovaní „imidžov“. V imidži je definícia pre kontajner – čo je tam a čo má spustiť.
Docker má aj dashbord, ktorý obsahuje zoznam kontajnerov. Vieš v ňom spustiť kontajnery a podobne. S Dockerom sa dá pracovať aj príkazmi cez príkazový riadok.
Pre rekapituláciu môžeme povedať, že Docker slúži na spustenie a manažovanie kontajnerov. Existuje takzvaný Dockerfile, na základe ktorého sa vytvorí Image, ktorý keď sa spustí tak máme kontajner.
[Dockerfile, Image a Kontajner]Napíšem si napríklad dockerfile, ktorý by mi mal spustiť PHP web stránku. Ten spustím a vytvorí sa mi image, ktorý keď spustím, tak by mi mala v kontajeri bežať web stránka.
Ak chcem pridať aj databázu, tak si vytvorím kontajner, v ktorej bude bežať databáza. A podľa všetkého mi Docker Compose nástroj pomôže, aby moja teraz multi-kontajnerová aplikácia bežala správne.
V súbore si nastavíme tri kontajnery a potom ich pomocou Docker compose toolu naraz spustíme.
Podobnosť s KubernetesTu je podobnosť s Kubernetes. Ale v čom je teda rozdiel? To som sa pýtal a vyzerá to, že Kubernetes sa s Docker môžu dopĺňať.
Podľa všetkého Kubernetes je lepší pre škálovanie aplikácie. Viacero kritických záležitostí riešiť automaticky. Ale existuje aj niečo ako Docker swarm, čo je Docker tool na orchestráciu.
ZáverTeraz som si takto prebehol v rýchlosti, čo je to Docker. V ďalšom článku, by som rád preskúmal alternatívu Kubernetes vs Docker. Vidíme sa pri ďalšom článku alebo v nejakom mojom kurze.

Vzdelávanie
12.12.2022
Skillmea
Ako sa naučiť programovať
Spôsob, akým pracujeme a fungujeme aj v každodennom živote sa rýchlo mení. Viac ako 90 % obchodných operácií podporuje softvér. Prvá digitálna transformácia a štvrtá priemyselná revolúcia viedli k rapídnemu zvýšeniu dopytu po programátoroch.
Možno aj vy dúfate, že vytvoríte novú aplikáciu alebo hru, ktorú budú používať milióny ľudí na svete, ale neviete kde začať. Preto sa v tomto článku pozrieme na to, ako sa naučiť programovať od nuly a ako preniknúť do lákavého sveta programovania.
Čo je programovanie?Programovanie je doslova všade okolo nás. Kód umožňuje a uľahčuje každodenné činnosti v našich životoch, od objednávky jedla až po filmy, ktoré streamujeme. Technologické spoločnosti už nevnímame len ako softvérové spoločnosti – namiesto toho nám prinášajú jedlo až ku dverám, pomáhajú nám objednať taxík alebo ubytovanie alebo pôsobia ako osobný fitness tréner.
Zjednodušene povedané, programovanie dáva počítaču súbor inštrukcií a ten ich vykoná. Ak ste už niekedy varili podľa receptu, môžete sa považovať za počítač a autora receptu za programátora. Autor receptu vám poskytne súbor pokynov, ktoré si prečítate a potom postupujte podľa nich.
Keď dávate pokyny počítaču prostredníctvom programátorského kódu, svojím vlastným spôsobom komunikujete s počítačom. Ale keďže počítače sú postavené inak ako my, musíte svoje pokyny preložiť tak, aby im počítače rozumeli.
Počítače interpretujú inštrukcie veľmi doslovným spôsobom, takže musíte byť veľmi konkrétni v tom, ako ich programujete. Pri programovaní sú dôležité akékoľvek malé detaily ako napríklad interpunkcia alebo pravopis. Mnoho sĺz bolo vyronených pre chýbajúcu bodkočiarku (;) - symbol, ktorý veľa programovacích jazykov používa na označenie konca riadku.
Programovanie je kreatívne: neexistuje správny alebo nesprávny spôsob riešenia problému, rovnako ako neexistuje správny alebo nesprávny spôsob, ako namaľovať obraz. Je potrebné sa rozhodnúť a jeden spôsob sa môže zdať lepší ako druhý, ale to neznamená, že ten druhý je nesprávny. So správnymi zručnosťami a skúsenosťami môže programátor vytvoriť softvér na riešenie neobmedzeného množstva problémov.
Tak ako my, ľudia, rozumieme niekoľkým jazykom (angličtina, španielčina, nemčina, francúzština atď.), aj počítač dokáže rozpoznať množstvo programovacích jazykov vďaka kompilátorom alebo interpreterom (tie spomenieme neskôr).
Či už je vaším cieľom vytvoriť mobilnú aplikáciu alebo naprogramovať robota, programovanie je zručnosť, ktorá vás v živote posunie ďaleko. Počítače sú len nástroje. Hoci učenie sa programovania môže byť spočiatku frustrujúce a nájde sa veľa prekážok, ak sa nevzdáte, budete môcť urobiť mnoho skvelých vecí.
Čo je to programovací jazyk?Počítače rozumejú inštrukciám, ktoré sú napísané v špecifickej syntaktickej forme nazývanej programovací jazyk. Programovací jazyk poskytuje programátorovi spôsob, ako vyjadriť úlohu tak, aby ju počítač mohol pochopiť a vykonať. Niektoré z populárnych programovacích jazykov sú Python, PHP, C++, Java atď., o nich si povieme ďalej v článku.
Existuje mnoho rôznych programovacích jazykov, z ktorých všetky majú svoje výhody a niektoré jazyky sú vhodnejšie pre konkrétne typy úloh, ale neexistuje jeden jazyk, ktorý by bol najlepší.
Hoci mnohé jazyky zdieľajú podobnosti, každý má svoju vlastnú syntax. Keď sa programátor naučí pravidlá, syntax a štruktúru jazyka, napíše zdrojový kód v textovom editore alebo IDE (Integrated Development Environment - integrované vývojové prostredie). Potom programátor často skompiluje kód do strojového jazyka, ktorému počítač rozumie. Skriptovacie jazyky, ktoré nevyžadujú kompilátor, používajú na spustenie skriptu tzv. interpreter. Vo všeobecnosti sa jazyky dajú rozdeliť na programovacie jazyky, skriptovacie jazyky a značkovacie jazyky.
Ako sa naučiť programovaťPoďme si teraz povedať niekoľko zásad, ako sa naučiť programovať. Postupujte podľa nich a určite sa dostanete do vytúženého cieľa v podobe zamestnania ako programátor.[Postup, ako sa naučiť programovať.]
1. Naučte sa základy programovaniaExistuje mnoho rôznych názorov na to, ktorý programovací jazyk je pre začiatočníkov najlepší, ale bez ohľadu na to, ktorý jazyk si vyberiete, musíte pochopiť niekoľko základných pojmov. Učenie sa týchto základov položí pevný základ pre učenie sa akéhokoľvek jazyka. Ako programátor je váš prvý jazyk len začiatok. Vždy sa treba učiť nové jazyky a technológie, rovnako tak jazyky sa vyvíjajú a je potrebné byť stále v strehu. Tu sú niektoré z najzákladnejších konceptov programovania:
Premenné
Premenné sa používajú v každom programovacom jazyku. Predstavujú spôsob, ako si počítač pamätá informácie, aby ste ich mohli neskôr použiť.
Bežným príkladom premennej je pole na registráciu e-mailu na takmer každej webovej stránke, ktorú navštívite. Keď zadáte svoj e-mail, uloží sa pod premennú, ktorá sa pravdepodobne volá niečo ako „e-mailová adresa“. Programátor potom môže pristupovať ku všetkým e-mailovým adresám pomocou tejto premennej.
Dátové štruktúry
Dátové štruktúry sú kolekcie údajov, ktoré umožňujú programátorom jednoducho pracovať s veľkým množstvom údajov. Vo vyššie uvedenom príklade sa namiesto vytvorenia novej premennej pre každú e-mailovú adresu všetky uložia do zoznamu pod premennou „e-mailová adresa“. Zoznam je len jedným typom dátovej štruktúry. Niektoré ďalšie zahŕňajú:
• Stromy
• Polia
• Tabuľky
• Grafy
• ďalšie
Riadiace štruktúry
Riadiace štruktúry určujú smer toku programu. Tieto príkazy informujú počítač, aby analyzoval premenné a potom na základe daných parametrov vybral, ktorú akciu má vykonať. Počítač sa môže spustiť vykonávaním príkazov v sekvenčnom poradí. Pokiaľ ide o vopred určený stav, v závislosti od príkazu pôjde jedným alebo druhým smerom.
Syntax
Každý programovací jazyk má svoju vlastnú syntax. Toto sú pravidlá, ktoré definujú štruktúru jazyka. Syntax vám presne povie, ktoré slová a symboly musíte použiť pri písaní kódu. Pretože počítače nerozmýšľajú, musíte byť pri písaní kódu veľmi konkrétni. Určite každý programátor sedel za klávesnicou a snažil sa zistiť, prečo jeho kód nefunguje.
Nástroje
Existuje množstvo nástrojov, ktoré uľahčujú programovanie. Nástroj je softvérový program, ako napríklad integrované vývojové prostredie (IDE), ktorý kontroluje chyby v syntaxi, organizuje súbory a automaticky dopĺňa riadky kódu za vás.
2. Naučte sa základy vami zvoleného programovacieho jazykaMožno už viete, s ktorým jazykom chcete začať. Napríklad, ak chcete študovať dátovú vedu, R alebo Python sú najlepšou voľbou. Pre programovanie iOS aplikácií sa naučte Swift. Ak sa chcete len naučiť programovať, ale nerozhodli ste sa pre konkrétny jazyk, tak napríklad Python je jedným z najjednoduchších jazykov pre začiatočníkov. Podrobnejšie o výbere vhodného programovacieho jazyka napíšeme neskôr.
3. Pracujte na (vlastných) projektochNajlepší spôsob, ako sa naučiť programovať, je pracovať na skutočných projektoch. Keď vytvoríte projekt, ktorý vás zaujíma, rýchlo prídete na to, čo ešte neviete. Práca na projekte vám umožňuje robiť chyby a učiť sa z nich. V našich kurzoch nájdete mnohé programátorské domáce úlohy a projekty, odporúčame na nich pracovať a tak sa posúvať.
4. Naučte sa riešiť problémyPri programovaní sa v určitom bode zaseknete. Môže to byť čokoľvek od bugov, nefunkčného programu, alebo že váš kód je v poriadku, ale negeneruje požadovaný výstup. Budete frustrovaní, ale nevzdávajte sa. Zostaňte motivovaní a použite tieto tipy na pokračovanie v práci na svojom projekte a v programovaní:
• Naučte sa správne googliť chyby
O efektívnom a správnom vyhľadávaní sme napísali tento článok. Prečítajte si ho a na vyhľadávanie špecifických chýb používajte úvodzovky. Google tak zacieli na rovnakú chybu, akú ste dostali.
• Používajte StackOverflow a ďalšie populárne weby pre programátorov
Postupne aj píšte odpovede na otázky ostatných a tak sa budete tiež učiť a zlepšovať.
• Navštevujte meetupy a rôzne online skupiny
Existuje mnoho Facebook skupín, kde môžete nájsť kopec zaujímavých tipov na rozvoj vašej programátorskej kariéry. Sú to napríklad Vývojári, Programátori či Frontendisti. Medzi populárne meetupy patrí Rubyslava, Brno Java Meetup alebo legendárne Brněnské Pyvo pre fanúšikov Pythonu.
5. Zlepšite svoje programátorské zručnostiRozšírte si vedomosti a zručnosti. Napríklad naučte sa pracovať s príkazovým riadkom. Aj keď sa príkazový riadok používa ťažšie ako grafické rozhranie, na ktoré ste zvyknutí, výhody používania príkazového riadku zahŕňajú rýchlejšiu správu vášho operačného systému, jednoduchšie riešenie problémov (najmä problémov so sieťou) či väčšiu kontrolu nad vašou aplikáciou alebo operačným systémom.
6. Získajte prácu alebo stážProgramovať sa učíte, aby ste začali novú kariéru. Ak máte základné znalosti programovania, nebojte sa ísť s kožou na trh a nájdite si napríklad stáž v IT odvetví. Je to výborná možnosť ako sa rýchlejšie posunúť a zlepšovať a dostať za to zaplatené. Príležitosti na stáž hľadajte na LinkedIne, pomocou networkingu na meetupoch alebo na kariérnych platformách.
Ako si vybrať programovací jazyk?Výber programovacieho jazyka, ktorý sa chcete naučiť, môže byť veľmi náročný. V súčasnosti podľa Wikipedia existuje viac ako 700 programovacích jazykov. Ktorým jazykom teda začať?
Ak si z tohto článku niečo odnesiete, mal by to byť jeden dôležitý bod: odporúčame naučiť sa jeden programovací jazyk do hĺbky a nie dva alebo tri povrchne. Ďalej si tiež pamätajte, že učenie sa programovať si vyžaduje trpezlivosť a motiváciu – a predovšetkým sa nikdy nevzdávajte napriek problémom a ťažkostiam počas tohto procesu.[Naučte sa jeden jazyk poriadne a do hĺbky.]
V texte vyššie sme už povedali, že neexistuje programovací jazyk, ktorý by bol najlepší. Pri výbere prvého programovacieho jazyka sa pozrite na niekoľko kritérií, predovšetkým:
• je daný programovací jazyk zložité naučiť sa?
Niektoré jazyky sa naučíte ľahšie ako iné. Vo všeobecnosti by sme mohli povedať, že Python je najideálnejší jazyk pre úplných začiatočníkov. Je odporúčaný mnohými práve pre jeho syntax, ktorá je podobná anglickému jazyku a je preto ľahko pochopiteľný pre nováčikov v programovaní.
• aký je ekosystém daného jazyka?
Ekosystémom rozumejte komunitu vývojárov danom jazyku, dostatok zdrojov na samoštúdium, videotutoriály a iné návody, knižnice a ďalšie pomôcky, vďaka ktorým viete v prípade problémov nájsť rýchlo riešenie. Medzi jazyky s najživšou komunitou patria na základe údajov z roku 2022 JavaScript, Java, Python, C#, C++, PHP, Kotlin či Swift.
• čo chcete naprogramovať a pre akú platformu?
Idete programovať ecommerce platformu, mobilnú aplikáciu alebo hru? Pre každý z týchto projektov použijete iný jazyk. Krátky sumár si prečítajte nižšie (vybrali sme len niektoré najpoužívanejšie jazyky):
Frontend development: HTML, CSS a JavaScript (áno, HTML ani CSS nie sú programovacie jazyky)
Backend development: Python, C#, JavaScript
2D Game Development: JavaScript, C#
3D Game Development: C++, C# (a Unity)
Data Science: Python, R, Julia
Mobilné aplikácie pre Android: Kotlin, Java
Mobilné aplikácie pre iOS: Swift
Big Data: Python, Java, R
• aký je dopyt po programátoroch v danom jazyku na trhu práce?
Toto viete relatívne ľahko zistiť, stačí sa pozrieť na weby ako Profesia.sk, Pretlak či LinkedIn a viete, o ktoré technológie je najväčší záujem. Na Slovensku a v Česku je stále veľký záujem o programátorov s jazykmi Java, JavaScript, PHP, C++, C# či Python.
Najpopulárnejšie programovacie jazykyV nasledujúcej časti uvedieme niektoré z najpopulárnejších programovacích jazykov, ktoré je dobré sa naučiť.[Najpopulárnejšie a najvhodnejšie jazyky pre programátorov začiatočníkov.]
HTML a CSSHTML a CSS nie sú technicky programovacie jazyky, ale podľa prieskumu, ktorý robila stránka StackOverflow pre rok 2022, sú na prvom mieste medzi najobľúbenejšími jazykmi pre ľudí, ktorí sa učia programovať. Rovnako tak aj my v Skillmea odporúčame každému, kto chce začať s programovaním, najskôr absolvovať kurz Webrebel 1: HTML, CSS a JavaScript, ktorý naučí absolútne základy tvorby webov a následne sa bude človek vedieť lepšie rozhodnúť, ktorým smerom v rámci programovania sa vydať.
HTML a CSS sú značkovacie jazyky a používate ich na vytváranie statických webových stránok. Sú to dva jazyky, ktoré sa musíte naučiť, ak máte záujem stať sa frontend vývojárom. Môžete sa ich tiež naučiť spolu s JavaScriptom, aby ste pridali interaktivitu na statické stránky, ktoré vytvoríte. Viac o tejto téme sme písali v inom článku na našom blogu.
HTML (je to skratka pre HyperText Markup Language) definuje štruktúru a obsah webovej stránky. Takže odseky, nadpisy, zoznamy, formuláre a odkazy, ktoré vidíte na stránke, sú všetko HTML kód. CSS (skratka pre Cascading Style Sheets) upravuje prvky HTML a je zodpovedné za prezentáciu obsahu vizuálne príťažlivým spôsobom. Vďaka CSS teda pridávať všetky rôzne farby, fonty, ich veľkosť a spôsob zobrazenia týchto prvkov na stránke.
JavaScriptPodľa rovnakého prieskumu od StackOverflow sa JavaScript umiestnil na prvom mieste ako najčastejšie používaný programovací jazyk už desať rokov po sebe. A je to druhý najobľúbenejší jazyk pre ľudí, ktorí sa učia programovať. JavaScript je skriptovací jazyk, ktorý vám umožňuje pridať interaktivitu a dynamické správanie na inak statické webové stránky.
JavaScript je zabudovaný a beží v prehliadačoch, čo znamená, že ho nemusíte inštalovať na lokálny počítač a prechádzať inštalačným procesom. JavaScript sa používa predovšetkým na programovanie na strane klienta a skriptovanie na strane servera.
Konkrétne sa JavaScript používa na frontendový webový vývoj a dokonca aj na backend webový vývoj pomocou Node.js. Znalosť JavaScriptu je nevyhnutnosťou, ak chcete pracovať ako frontend programátor, a je to už aj veľmi obľúbený jazyk pre backend a fullstack development. JavaScript je možné použiť aj na tvorbu hier.
Ak sa chcete dozvedieť viac o rozdieloch medzi frontend a backend webovým vývojom, prečítajte si tento článok.
Ukážka JavaScript syntaxe na príklade Hello, world!, použijeme 3 spôsoby:
console.log('Hello World');
alert("Hello, World!");
document.write('Hello, World!');PythonPython je univerzálny programovací jazyk. Ako sme už v tomto článku uviedli, Python je skvelý jazyk pre začiatočníkov vďaka svojej čitateľnej, intuitívnej, stručnej a pre začiatočníkov priateľskej syntaxi.
Je to populárny jazyk pri práci s veľkým množstvom údajov (big data), preto sa často používa na strojové učenie, dátovú vedu, dátovú analýzu a spracovanie údajov. Python sa často využíva aj na web scraping, čo je automatizovaná technika, ktorá extrahuje, zhromažďuje a spracováva veľké množstvo nespracovaných údajov z webu.
Python môžete použiť aj na vývoj backendových webových aplikácií vďaka populárnym frameworkom ako sú Django alebo Flask. Okrem toho je Python obľúbeným jazykom na automatizáciu testovania softwaru.
Ukážka Python syntaxe na príklade Hello, world!
print('Hello, world!')JavaJava je objektovo orientovaný, univerzálny programovací jazyk, ktorého syntax je založená na programovacích jazykoch C a C++. Jednou z výhod jazyka je jeho prenosnosť. Prenosnosť vo výpočtovej technike znamená, že programy sú napísané raz na jednom počítači a môžu byť prenesené a bežať hladko na inom. Java Virtual Machine (JVM) umožňuje Jave bežať na akomkoľvek zariadení a operačnom systéme.
Java sa používa na:
• vytváranie mobilných aplikácií pre operačný systém Android (pomaly prichádza náhrada v podobe jazyka Kotlin),
• backendový webový vývoj,
• vytváranie desktopových aplikácií,
• vytváranie enterprise softvérových nástrojov napríklad pre bankový sektor,
• mnoho ďalšieho.
Java využíva kombináciu kompilátora a interpretera a beží na strojoch - nie v prehliadačoch. Zručnosti Java programátora vám môžu pomôcť nájsť prácu softvérového inžiniera, webového vývojára alebo vývojára pre operačný systém Android.
Ukážka Java syntaxe na príklade Hello, world!
class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello, World!");
}
}C++Začiatkom osemdesiatych rokov vytvoril Bjarne Stroustrup jazyk ovplyvnený programovacím jazykom C. C++ je nadmnožinou jazyka C a poskytuje ďalšie možnosti jazyka C.
C++ je populárny jazyk pre vytváranie hier, tvorbu počítačovej grafiky, vytváranie kancelárskych aplikácií a VR aplikácií a mnoho ďalšieho.
Ukážka C++ syntaxe na príklade Hello, world!
#include <iostream>
int main() {
std::cout << "Hello World!";
return 0;
}SQLSQL je skratka pre Structured Query Language. SQL je jazyk používaný na prácu s databázami a akúkoľvek prácu, ktorá zahŕňa ukladanie, správu, prístup a analýzu údajov. Je to jeden z preferovaných jazykov pre dátových vedcov, analytikov, štatistikov a obchodníkov.
Konkrétne s SQL môžete pristupovať, dotazovať sa, manipulovať a interagovať s údajmi uloženými v relačných databázach. Relačná databáza uchováva údaje v štruktúrovanom a tabuľkovom formáte. To znamená, že ukladá informácie do tabuliek usporiadaných do stĺpcov a riadkov. Všetky uložené dátové položky majú medzi sebou vopred definované vzťahy.
Pomocou SQL môžete písať databázové dotazy na vykonanie akýchkoľvek CRUD operácií (C - create, vytvorenie, R - read, čítanie, U - update, aktualizácia, D - delete, vymazanie) s údajmi.
SQL technicky nie je programovací jazyk - nemôžete pomocou neho vytvárať webové aplikácie ani softvérové nástroje. Je to dopytovací jazyk a nástroj používaný na správu relačných databáz a vykonávanie operácií s údajmi v nich uloženými. Napriek tomu stojí za to osvojiť si jeho syntax a vedieť ho používať.
PHPNa Slovensku a Česku je stále populárny aj jazyk PHP. Je to univerzálny programovací jazyk, pomocou ktorého je možné vytvárať dynamické webstránky aj webové aplikácie. Dobre spolupracuje s MySQL databázou. Tento jazyk sa dá relatívne ľahko naučiť, má silnú komunitu a existuje veľa framewrokov, ktoré robia vývoj v PHP rýchlejším (napr. Nette, Laravel a ďalšie). Tretinu webstránok na svete poháňa WordPress, ktorý je naprogramovaný v PHP, takže ani s týmto jazykom určite neurobíte chybu.
Ukážka PHP syntaxe na príklade Hello, world!
<?php echo 'Hello, World!'; ?>ZáverDúfame, že tento článok bol pre vás užitočný a poskytol vám prehľad o niektorých z najlepších programovacích jazykov, ktoré sa môžete začať učiť ako programátor začiatočník. Programovanie je obrovská oblasť a neustále je potrebné sa vzdelávať. Nevzdávajte sa, keď sa objavia prvé prekážky a bugy. Ďakujeme za prečítanie a prajeme príjemné programovanie! 🧑💻

Vzdelávanie
27.11.2022
Skillmea
Čo sú soft skills (mäkké zručnosti)?
Soft skills (po slovensky aj mäkké zručnosti) sú netechnické zručnosti, ktoré opisujú, ako pracujete a ako komunikujete s ostatnými. Na rozdiel od hard skills (tvrdých zručností) ako je napríklad programovanie alebo dátová analýza, odrážajú váš štýl komunikácie, pracovnú morálku a pracovný štýl. Soft skills používate aj v bežnom živote na udržiavanie dobrých vzťahov.
Tieto zručnosti teda zahŕňajú všetko od toho, ako hovoríte s kolegami v práci až po to, ako premýšľate o problémoch na pracovisku. V tomto článku sa pozrieme na kľúčove soft skills zručnosti v práci, predstavíme si príklady mäkkých zručností a povieme si, prečo sú vlastne dôležité. V závere popíšeme, ako získať a rozvíjať svoje mäkké zručnosti.
“Soft skills alebo aj mäkké zručnosti sú netechnické zručnosti, ktoré súvisia s tým, ako pracujete. Zahŕňajú to, ako komunikujete s kolegami, ako riešite problémy a ako riadite svoju prácu.”
Soft skills v pracovnom životeMäkké zručnosti boli vždy rozhodujúce pre kariérny úspech, ale ich význam vo svete práce sa neustále vyvíja. Tieto zručnosti sú teraz všeobecne požadované bez ohľadu na to, v akom odvetví pracujete. Vo svete, kde digitálna transformácia prebieha rýchlejšie ako kedykoľvek predtým, je dôležité, aby ste sa dokázali odlíšiť pomocou relevantných mäkkých zručností, ktoré zamestnávatelia hľadajú.
Podľa reportu Deloitte Access Economics sa očakáva, že povolania vyžadujúce významné mäkké zručnosti budú do roku 2030 predstavovať dve tretiny všetkých pracovných miest. Keďže dopyt po pracovných miestach a zručnostiach sa neustále vyvíja, zamestnávatelia hľadajú uchádzačov o zamestnanie, ktorí majú mäkké zručnosti potrebné na to, aby uspeli a úspešne sa prispôsobili na pracovisku.
Prečo sú soft skills v pracovnom živote dôležité?Soft skills definujú, ako dobre spolupracujete s ostatnými. Bez ohľadu na to, aké silné sú vaše technické zručnosti (hard skills), ak sa nesprávate ku kolegom s úctou, neochotne spolupracujete, nekomunikujete, nedokážete riešiť problémy a nedokážete sa prispôsobiť zmenám, v práci sa vám bude dariť len ťažko. Mäkké zručnosti zohrávajú veľkú úlohu vo vašom kariérnom úspechu, preto by ste mali myslieť na ich rozvoj. Mäkké zručnosti sa vzťahujú na všetky druhy zamestnania a kariéry.
7 žiadaných mäkkých zručnostíSoft skills sú obzvlášť dôležité vtedy, ak prichádzate do priameho kontaktu so zákazníkmi. Zákazníkov je potrebné počúvať a poskytnúť im užitočné informácie a služby na úrovni. Ako sme však už spomenuli vyššie v článku, mäkké zručnosti využijete takmer v ktorejkoľvek pracovnej pozícii. Niektoré mäkké zručnosti sú cenené viac ako ostatné. Existuje nespočetné množstvo príkladov mäkkých zručností, ako je riešenie konfliktov, silné komunikačné zručnosti a silná pracovná etika. V nasledujúcom texte však spomenieme sedem dôležitých mäkkých zručností, ktoré zamestnávatelia chcú a vyžadujú od svojich zamestnancov. Ak je to potrebné, zdokonaľte sa v nich.
Tímová prácaVäčšina zamestnancov je súčasťou tímu, oddelenia či divízie a aj tí, ktorí nie sú v oficiálnom tíme, musia spolupracovať s ostatnými zamestnancami. Vďaka efektívnej tímovej práci sú tímy produktívnejšie, dodržiavajú sa termíny, vzťahy s členmi vášho tímu sú pevnejšie a znalosti sa zdieľajú.
Robí to pracovisko lepším miestom nielen pre prácu, ale aj pre život. Ak dobre pracujete v tíme, dosahujete spoločné ciele a zároveň podporujete a dopĺňate silné stránky ostatných.
Komunikačné zručnostiÚspešná komunikácia zahŕňa päť komponentov. Verbálna komunikácia sa týka vašej schopnosti hovoriť jasne a stručne. Neverbálna komunikácia zahŕňa schopnosť premietať pozitívnu reč tela a výrazy tváre. Písomná komunikácia sa vzťahuje na vašu zručnosť pri vytváraní reportov, písaní emailov a iných typov dokumentov. Vizuálna komunikácia zahŕňa vašu schopnosť prenášať informácie pomocou obrázkov a iných vizuálnych pomôcok. Aktívne počúvanie by sa malo považovať za kľúčovú komunikačnú mäkkú zručnosť, pretože vám pomáha počúvať a skutočne rozumieť, čo hovoria ostatní. Musíte byť schopní počúvať, aby ste pochopili, ako s niekým najlepšie komunikovať.
Bez silných schopností počúvať bude akékoľvek komunikačné úsilie jednosmerné a pravdepodobne neúčinné. Silní komunikátori napríklad poznajú svoje publikum, držia sa veci, používajú jasný a stručný jazyk a sú empatickí.
Flexibilita a adaptabilitaV 21. storočí musia spoločnosti a firmy robiť rýchle a niekedy aj pomerne drastické zmeny, aby zostali konkurencieschopné. Chcú teda zamestnancov, ktorí sa neboja zmien a výziev. Mnoho firiem a organizácií sa za posledné desaťročie stalo menej hierarchickými a agilnými, je preto dôležité, aby zamestnanci boli schopní zvládnuť mnoho rôznych úloh a prispôsobiť sa rýchlo sa meniacej situácii.
Schopnosť prispôsobiť sa zmenám a pozitívny postoj k zmenám znamená cestu k rastu úspešnej kariéry.
Riešenie problémovBez ohľadu na to, akú jednoduchú máte prácu a ako ide všetko v zamestnaní hladko, vždy sa objavia prekážky a problémy. Je preto dobré vedieť, ako sa dopracovať k najlepšiemu možnému riešeniu týchto problémov a výziev a to zabezpečí úspešnejšie výsledky.
Efektívny riešiteľ problémov identifikuje skutočný problém, ktorému čelí, zanalyzuje situáciu a procesy stojace za problémom, porozumie im a potom za pomoci svojho kritického myslenia navrhne najlepšie možné riešenie.
Kritické myslenie Tieto zručnosti pomáhajú ľuďom identifikovať hlavnú príčinu problému. Kriticky mysliaci človek analyzuje, skúma, identifikuje a myslí mimo rámca (out of the box). V práci pomáha kritické myslenie ľuďom riešiť problémy a spochybňovať zaužívané predstavy.
Zručnosti kritického myslenia sú na pracovisku cenené, pretože vám umožňujú efektívne analyzovať informácie, ktoré vám boli poskytnuté, a prijímať rozhodnutia založené na týchto informáciách. Vďaka tomu viete vytvárať kvalitnejšie plány, pracovať efektívnejšie, využívať príležitosti a racionálne reagovať na nové situácie.
Time managementVedieť, ako efektívne riadiť svoj čas v práci, vám pomôže prevziať kontrolu nad svojím pracovným dňom a zmierniť stres, ktorý môže prísť s tým, že neviete, ako si zorganizovať svoje každodenné úlohy. Keďže pracovný deň má len obmedzený počet hodín, time management je proces, pri ktorom si svoj čas zámerne rozdeľujete produktívne a efektívne. To zaisťuje, že splníte všetky svoje najdôležitejšie a naliehavé úlohy bez toho, aby ste museli pracovať dlhšie a máte tak čas aj na svoju rodinu a hobby.
Interpersonálne zručnosti
Medziľudské (interpersonálne) zručnosti sú tie, ktoré vám umožňujú budovať vzťahy a dobre komunikovať s ostatnými. Sú to spôsoby správania, ktoré používate každý deň na interakciu a vychádzanie s ľuďmi, a tak podporujete pozitívne pracovné vzťahy.
Ľudia so silnými interpersonálnymi schopnosťami sú aktívnymi poslucháčmi a majú vysokú úroveň emocionálnej inteligencie (EQ). Dokážu vyriešiť konflikty, dobre komunikovať a efektívne spolupracovať, aby si udržali dobré a profesionálne pracovné vzťahy. [Soft skills sú v kariére dôležité]
Ostatné užitočné soft skillsRiadenie konfliktovJe takmer isté, že na pracovisku dôjde ku konfliktom, pretože v rámci projektov sa nevyhnutne vyskytnú nezhody. Schopnosť rýchlo, efektívne a spravodlivo identifikovať a riešiť konflikty a spory je dôležitá zručnosť, ktorú si musíte vo svojej kariére osvojiť.
LeadershipBudovanie vašich vodcovských schopností je niečo, čo príde spolu so zlepšením vašich zručností v komunikácii, riešení konfliktov a riešení problémov. Leadership schopnosti sú nevyhnutné vo všetkých typoch rolí, aj keď niekoho priamo neriadite. Pridaním týchto zručností do životopisu ukážete svojmu potenciálnemu zamestnávateľovi, že ste si istí, že prevezmete zodpovednosť a pôjdete príkladom.
Pracovná morálkaFirmy a organizácie neradi trávia čas mikroriadením zamestnancov. Očakávajú, že budete zodpovední a budete robiť prácu, za ktorú dostávate zaplatené, čo zahŕňa presnosť pri príchode do práce, dodržiavanie termínov a uistenie sa, že vaša práca je bez chýb. Ak chcete získať novú prácu alebo povýšenie, je nevyhnutné, aby ste si zdokonalili svoju pracovnú morálku.
Rozvoj mäkkých zručnostíKeď identifikujete, na ktorých mäkkých zručnostiach musíte popracovať alebo ktoré si potrebujete osvojiť, vytvorte si plán vzdelávania. Na rozvoj soft skills existujú kurzy, školenia, ale aj podcasty či semináre. K učebným materiálom k time managementu alebo prezentačných zručností máte prístup aj na našej webstránke.
Určite je však všetko naučené potrebné aplikovať v praxi. Hľadajte príležitosti na implementáciu svojich rozvíjajúcich sa mäkkých zručností na pracovisku. Prijmite úlohu mimo svojej komfortnej zóny a využívajte a rozvíjajte svoje nové zručnosti. Nebojte sa kolegov či nadriadených opýtať na spätnú väzbu, nakoľko tá je veľmi dôležitá a posúva vás vpred.
Keď skombinujete všetky dôležité mäkké zručnosti s relevantnými technickými zručnosťami, budete mať perfektný základ pre rozvoj a rast svojej kariéry v nasledujúcich rokoch. Držíme palce.

Vzdelávanie
18.11.2022
Skillmea
Najlepšie programovacie jazyky pre blockchain development
Blockchain je v súčasnosti veľmi populárne a často používané slovo. Zamýšľali ste sa ale niekedy nad objavom a obrovským rastom popularity blockchainu? Čo to vlastne blockchain je? Ako už anglický názov napovedá, je to doslova reťaz blokov. Bloky sú v tomto prípade digitálne informácie, ktoré sú spojené pomocou kryptografie. Zároveň je to distribuovaná databáza.
Podľa mnohých má blockchain potenciál zmeniť a prepracovať celú ekonomiku - či už sa jedná o vzdelávanie, zdravotnú starostlivosť, cestovanie alebo právnu oblasť. Medzi rokmi 2017 až 2020 vzrástol dopyt po blockchaine takmer o 2000 % a stal sa jednou z najhodnotnejších technológií. Očakáva sa, že do roku 2030 dosiahne veľkosť globálneho trhu s blockchain technológiou 1,4 bilióna USD.
Keďže blockchain technológia v súčasnosti dominuje, mnohé organizácie sa snažia zamestnať blockchain vývojárov. Dobrou správou je, že pri vývoji blockchainu možno použiť veľa programovacích jazykov, ktoré už poznáte. A dokonca aj novšie jazyky, ktoré sú špecifické pre inteligentné zmluvy (smart contracts), základné stavebné kamene programovateľného blockchainu, sa dajú relatívne ľahko naučiť, ak máte základné znalosti programovania.
Avšak skôr, ako sa začnete učiť konkrétny programovací jazyk, mali by ste si urobiť malý prieskum a rozhodnúť sa, ktorá blockchainová platforma vás najviac zaujíma. V nasledujúcom texte sa pozrieme na niektoré z populárnych programovacích jazykov využívaných na blockchain development.
C++Programovací jazyk C++ je populárny v celom technologickom svete a platí to aj pre blockchain technológiu. C++ je tak populárny v blockchain svete kvôli jeho viacerým schopnostiam, ako je sémantika pohybu, primitívna kontrola nad pamäťou, pokročilé multi-threading a ďalšie objektovo orientované funkcie, ako je preťaženie funkcií, polymorfizmus runtime atď. V skutočnosti je C++ v blockchaine tak populárny ako Bitcoin, čo je kryptomena a vôbec prvá implementácia blockchainu bola pôvodne napísaná v C++.
Naučte sa jeden z najpoužívanejších programovacích jazykov na svete s naším online kurzom C++ pre začiatočníkov. Ak už ovládate základy programovania alebo potrebujete posunúť svoje znalosti v C++ na vyššiu úroveň, pozrite si kurz C++ pre pokročilých.
PythonPython sa rýchlo stáva najpopulárnejším programovacím jazykom na svete a ak ste nováčikom v programovaní v Pythone, môže to byť pre vás najlepší blockchain jazyk. Problém s Pythonom je, že ide o interpretovaný jazyk a to vytvára určité problémy pre zložité kryptografické operácie v blockchaine. Python je však objektovo orientovaný programovací jazyk, ktorý pomáha pri riadení mnohých režijných nákladov súvisiacich s výkonom. Ďalšou výhodou Pythonu je, že vývojári môžu rýchlo prototypovať svoje nápady bez akéhokoľvek zdĺhavého programovania. Python má tiež obrovskú podporu open source, vďaka čomu je ideálny pre blockchain. Existuje veľa knižníc Python, pluginov a iných zdrojov dostupných online pre takmer každý problém, s ktorým sa môžete stretnúť pri vývoji blockchainu.
JavaProgramovací jazyk Java je stále tvrdou konkurenciou pre jazyk C++ čo sa popularity a užitočnosti týka. To platí aj pre technológiu blockchain. Java má bohaté aplikačné programové rozhranie (API), ktoré zahŕňa mnoho Java tried, balíkov, rozhraní atď. To je užitočné pri vytváraní aplikácií bez toho, aby ste nevyhnutne poznali ich vnútorné implementácie. Jednou vlastnosťou jazyka Java, ktorá je obzvlášť užitočná v blockchaine, je jej prenosnosť. Java programy môžu byť portované na rôzne platformy vďaka funkcii WORA („write once, run anywhere“). Tieto programy nie sú závislé na architektúre špecifickej pre systém, pretože na spustenie používajú univerzálny JVM (Java Virtual Machine). Vďaka tejto prenosnosti spolu s ďalšími obľúbenými funkciami je Java ideálny programovací jazyk pre blockchain.
SoliditySolidity je jedným z najrýchlejšie rastúcich blockchainových programovacích jazykov, ktorý bol vytvorený na písanie inteligentných zmlúv, ktoré bežia na virtuálnom stroji Ethereum (EVM). Bol vyvinutý spoločnosťou Ethereum, ktorá je distribuovanou výpočtovou platformou a operačným systémom na báze blockchainu. Keďže Solidity je vytvorená s ohľadom na Blockchain, je vhodná na riešenie mnohých problémov, ktorým čelia Blockchain vývojári. Solidity je vyvinutá podobne ako syntax ECMAScript, ale má funkcie ako napríklad variadic návratové typy, statické písanie atď. Je to teda skvelý programovací jazyk, ktorý sa treba naučiť, ak sa chcete zamerať konkrétne na vývoj blockchainu do hĺbky.
VyperVyper je nový programovací jazyk pre blockchain, ktorý je odvodený od Pythonu 3. Syntax Vyper je teda aj platnou syntaxou Pythonu 3, aj keď Vyper nemá všetky funkcie Pythonu. Vyper je vytvorený ako alternatíva k Solidity. Zvyčajne sa používa pre virtuálny stroj Ethereum (EVM), rovnako ako Solidity. Vyper má však iné kontrolné štruktúry ako Solidity a inak rieši aj bezpečnostné otázky. Vyper tiež odstránil väčšinu funkcií OOP v Solidity spolu s ďalšími funkciami, ako sú nekonečné slučky, modifikátory, rekurzívne volanie atď. Pomáha to predchádzať bezpečnostným problémom, ktoré vznikajú kvôli týmto funkciám. Ak chcete programovací jazyk pre blockchain na písanie inteligentných zmlúv, do výberu zaraďte aj Vyper.
GolangGo je skvelý programovací jazyk na budovanie rýchlych a efektívnych blockchainových systémov. Je to najlepší jazyk na vytváranie štruktúry hyper knihy, ktorá je základom pre vývoj aplikácií pre blockchain. Keďže Go je staticky napísaný a kompilovaný programovací jazyk, je ideálny pre kódovanie Blockchainu. Má tiež ďalšie funkcie, ktoré zlepšujú výkon, ako sú generiká, triedy a dedičnosť, konštruktory, anotácie, výnimky atď. Go je tiež relatívne jednoduchý jazyk, ktorý sa dá ľahko naučiť. Napríklad aj s naším online kurzom.
C#C# je syntakticky podobný jazyku Java a C++, takže je ideálny ako programovací jazyk blockchain. Zatiaľ čo C# bol pôvodne vytvorený iba ako jazyk Microsoftu, teraz je veľmi populárny a považovaný za jeden z najlepších programovacích jazykov pre blockchain. Vývojári s otvoreným zdrojom môžu jednoducho vytvoriť vysoko prenosný kód pomocou jazyka C#, ktorý bude fungovať na všetkých zariadeniach a viacerých operačných systémoch, ako sú Windows, Linux, Mac, Android atď. Keďže C# je objektovo orientovaný programovací jazyk, vývojári Blockchainu môžu získať maximum výkonnosti pri vývoji ich ďalšieho blockchainu. Projekty napísané v C# zahŕňajú Stratis, poskytovateľa Blockchain-as-a-Service, ktorý umožňuje podnikom jednoducho vytvárať aplikácie na platformách blockchain.
JavaScriptJavaScript je najpopulárnejší webový jazyk a vďaka NodeJS, JavaScript runtime prostrediu, je JavaScript pomerne obľúbený aj u blockchain vývojárov. Môžu vytvárať vysoko výkonné a kreatívne aplikácie blockchain pomocou JavaScriptu, pretože je už nainštalovaný na väčšine systémov. Toto je veľká výhoda, ktorú má JavaScript oproti iným programovacím jazykom, pretože každý webový systém do určitej miery používa JavaScript. Vývojári sa teda nemusia starať o integráciu pri používaní JavaScriptu a môžu sa sústrediť len na aplikačnú logiku pre blockchain. Príkladom toho je Lisk Sidechain Development Kit (SDK), ktorý umožňuje vývojárom vytvárať, publikovať a distribuovať ich blockchain aplikácie, ktoré sú napísané v JavaScripte.
Čo sa musíte naučiť, aby ste mohli začať s vývojom na blockchaine?Áno, blockchain vývojári sú veľmi žiadaní. Dopyt po blockchain developeroch v roku 2020 bol o 517 % vyšší ako v roku 2019. A toto číslo sa v nasledujúcich rokoch určite zvýši. Ak chcete začať s blockchain developmentom, mali by ste mať nasledujúce znalosti:
• silná vedomosť základov vývoja blockchainu, jeho charakteristík a populárnych platforiem,
• dobrá znalosť niektorého z programovacích jazykov blockchainu,
• oboznámenie sa s populárnymi kryptomenami a konceptom ťažby kryptomien,
• zázemie a skúsenosti v oblasti vývoja webu, sietí a bezpečnosti.
ZáverToto boli niektoré z programovacích jazykov, ktoré možno považovať za vstup do sveta blockchainu a na čo najlepšie využitie aktuálnej príležitosti pri veľkom záujme o blockchain technológie. Tieto programovacie jazyky majú rôzny potenciál, výhody aj obmedzenia, a preto sa dajú použiť na vytváranie rôznych foriem blockchainu a riešení založených na kryptomenách. Znamená to, že musíte vedieť, ktorý jazyk je najlepší pre aký typ vývoja blockchainu. Držíme palce pri voľbe toho najvhodnejšieho programovacieho jazyka.

Vzdelávanie
06.11.2022
Skillmea
Učím sa používať cloud a microservices (časť II.)
V tomto texte nadviažem na predchádzajúci blog, v ktorom som vás oboznámil so základmi cloudu a microservices. Prešli sme si, čo všetko zahŕňa cloud a microservisy, kde sa vzdelávať a v akej postupnosti a takisto, aké boli moje prvé výsledky práce. Poďme pokračovať.
KubernetesÚvod do KubernetesPodľa všetkého by mi malo Kubernetes pomôcť k tomu, aby som prestal riešiť problémy s infraštruktúrou. Aplikáciu zoberiem, presuniem inam a všetko bude fungovať.
Slovo Kubernetes (čítaj kubernetís) pochádza z gréčtiny a znamená kormidelník. To dáva zmysel – aj logo tomu odpovedá 🙃. Skratka názvu pre Kubernetes je K8s.
[Logo Kubernetes]
Kubernetes robí abstrakciu nad infraštruktúrou – našu aplikáciu nezaujíma, kde je nasadená a či má všetky potrebné zdroje – to zabezpečuje Kubernetes. Cloud native aplikácia je výraz pre modernú aplikáciu, ktorá zvláda moderné požiadavky – škálovanie, self heal, updates, migrácie do iných prostredí.
Základné pojmyPri štúdiu som sa stretol so základnými pojmami, ktoré je potrebné vedieť. Postupne sa ich budem snažiť popísať, tak ako som ich pochopil ja.
KontajnerAko správny kormidelník nekormidluje prázdnu loď ale berie so sebou náklad, ktorý naloží do kontajnerov, tak tomu nebude ani teraz 😊.
Pri vytváraní aplikácií potrebujeme počítač s operačným systémom, potrebujeme databázu, nejaký server. Každá táto časť potrebuje určité závislosti, knižnice a tak podobne. Tu sa to komplikuje. Aby si to vedel všetko pospúšťať, tak sa o tieto všetky požiadavky musíš postarať. Aby to bolo jednoduchšie, tak všetky tieto veci, ako napríklad databáza, bude vo vlastnom kontajneri. Kontajner si sám bude zabezpečovať všetko, čo je potrebné pre chod napr. databázy MySQL a my potom tento kontajner budeme používať.
OrchestráciaAby všetko spolu dobre fungovalo – ladilo to s polu. Orchestrácia proste všetko možné riadi, aby naša aplikácia fungovala. Kubernetes je vlastne nástroj pre túto orchestráciu.
DockerPojmu Docker som sa chcel venovať neskôr, ale pri štádiu Kubernetes som natrafil na rozdiely a tak to v jednoduchosti zaradím aj sem. Pochopíte rozdiel, je to dôležité, nakoľko tieto dve technológie sa často zamieňajú.
Obidve technológie nám pomáhajú spúšťať aplikácie v kontajneroch, ale údajne sa od seba začínajú vzďaľovať.
Docker je kontajnerová technológia, ktorá virtualizuje operačný systém a spúšťa našu aplikáciu. Vyššie v texte som písal, že v kontajeroch beží samostatne napríklad databázový server – a dáva zmysel, že ten server beží v operačnom systéme.
Podľa mnou nazbieraných informácií sa už vo svete Kubernetes neodporúča používať Docker, lebo je vraj zastaralý. Uvidíme, kam to bude smerovať a aká nová technológia sa objaví.
Zaujímavé je to, že Kubernetes vieme spustiť tak, že beží vo vnútri v Dockeri 😊. Je to ešte zaujímavejšie a ešte viac ma to baví riešiť.
ŠkálovanieŠkálovanie je vlastne pojem, ktorý rieši to, aby aplikácia využívala také zdroje, ktoré v danom momente potrebuje. Za zdroj považujme napríklad viac pamäte, viac procesorov a podobne, alebo sa pridajú ďalšie servery (nie je donekonečna možné pridávať len procesory). Iné zdroje potrebuješ, ak tvoj microservis používa 10 ľudí a iné keď 1000 ľudí. Existuje vertikálne a horizontálne škálovanie.
ZáverĎalej pri štúdiu Kubernetes by som musel ísť hlbšie, ale teraz sa zoznamujem postupne bližšie s pojmami. Teda tu si preruším štúdium Kubernetes a prejdem na úvod k technológii Docker. Lúči sa s tebou Jaro Beňo a my sa vidím ak Boh dovolí pri ďalšom článku alebo v nejakom mojom online kurze.

Vzdelávanie
24.10.2022
Skillmea
Čo je Design Thinking?
Design Thinking je ideológiou aj procesom, ktorý sa zaoberá riešením zložitých problémov spôsobom, ktorý je zameraný primárne na používateľa.
V tomto článku vám poskytneme podrobnú definíciu pojmu Design Thinking, presne opíšeme, čo tento proces zahŕňa, a zdôrazníme, prečo je tento prístup dôležitý: Aká je hodnota design thinking a v akých kontextoch je obzvlášť užitočný?
Pozrieme sa tiež na to, ako je možné Design Thinking aplikovať v každodennej práci a aké sú výhody používania Design Thinkingu.
Čo je Design Thinking?Design Thinking je prístup používaný na praktické a kreatívne riešenie problémov. Je založený vo veľkej miere na metódach a procesoch, ktoré používajú dizajnéri (odtiaľ teda pochádza samotný názov), ale v skutočnosti sa vyvinul z rôznych oblastí – vrátane architektúry, inžinierstva a obchodu. Design Thinking je možné aplikovať na akúkoľvek oblasť, nemusí ísť nevyhnutne o dizajn. Jedným z prvých ľudí, ktorí písali o Design Thinkingu, bol John E. Arnold, profesor na Stanfordskej univerzite. V roku 1959 napísal „Creative Engineering“, text, ktorý stanovil štyri oblasti Design Thinkingu.
Design Thinking je v prvom rade zameraný na používateľa, na ľudí, snaží sa pochopiť potreby ľudí a prísť s účinnými riešeniami na uspokojenie týchto potrieb. Hovoríme tomu prístup k riešeniu problémov založený na riešení (z ang. solution-based approach to problem-solving. Design Thinking sa teda zameriava na dosahovanie praktických výsledkov a riešení, ktoré sú:
1. technicky uskutočniteľné: môžu byť vyvinuté na funkčné produkty alebo procesy;
2. ekonomicky životaschopné: podnik si ich môže dovoliť implementovať;
3. žiaduce pre používateľa: spĺňajú skutočnú ľudskú potrebu.
Čo je Design Thinking proces?Najskôr sa pozrime na štyri princípy Design Thinkingu, ako ich navrhli Christoph Meinel a Harry Leifer z Hasso-Plattner-Institute of Design na Stanfordskej univerzite.
Štyri princípy Design Thinkingu1. Ľudské pravidlo: bez ohľadu na kontext, všetka dizajnérska činnosť má sociálnu povahu a každá sociálna inovácia nás privedie späť k „hľadisku zameranému na človeka“.
2. Pravidlo nejednoznačnosti: nejednoznačnosť je nevyhnutná a nemožno ju odstrániť ani príliš zjednodušiť. Experimentovanie na hraniciach svojich vedomostí a schopností je rozhodujúce, ak chcete vidieť veci inak.
3. Pravidlo redizajnu: celý dizajn je redizajn. Zatiaľ čo technológie a sociálne okolnosti sa môžu meniť a vyvíjať, základné ľudské potreby zostávajú nezmenené. V podstate len prerábame prostriedky na splnenie týchto potrieb alebo dosiahnutie požadovaných výsledkov.
4. Pravidlo hmatateľnosti: uskutočnenie nápadov vo forme prototypov umožňuje dizajnérom ich efektívnejšie komunikovať.
Viac o princípoch Design Thinkingu si môžete prečítať napríklad na tejto stránke.
Na základe týchto štyroch princípov môže byť proces Design Thinkingu rozdelený do piatich krokov alebo fáz: empatia, definícia, idea, prototyp a test. Preskúmajme každý z nich podrobnejšie.[Fázy design thinkingu]
Fáza 1: EmpatiaEmpatia poskytuje kritický východiskový bod pre Design Thinking. Prvá fáza procesu je venovaná oboznámeniu sa s používateľom a pochopením jeho želaní, potrieb a cieľov.
To znamená, pozorovať ľudí a zapájať sa do nich, aby sme im porozumeli na psychologickej a emocionálnej úrovni. V tejto fáze sa dizajnér snaží odložiť svoje predpoklady a získať skutočné poznatky o používateľovi.
Fáza 2: DefiníciaDruhá fáza je venovaná definovaniu problému. Zhromaždíte všetky svoje zistenia z fázy empatie a začnete im dávať zmysel: s akými ťažkosťami a prekážkami sa vaši používatelia stretávajú? Aký veľký používateľský problém musí váš tím vyriešiť?
Keď problém sformulujete do slov, môžete začať prichádzať s riešeniami a nápadmi – čím sa dostávame do tretej fázy.
Fáza 3: Idea, návrhS dôkladným pochopením vašich používateľov a jasným vyhlásením o probléme je čas začať pracovať na potenciálnych riešeniach. V tretej fáze design thinkingu je čas na kreatívne riešenia.
Existuje mnoho rôznych typov techník generovania nápadov, od brainstormingu a mindmappingu až po bodystorming (scenáre hrania rolí) či ďalšie spôsoby. Ku koncu tejto fázy je potrebné veľký počet nápadov zúžiť na nieľko najlepších, s ktorými budete ďalej pracovať.
Fáza 4: PrototypTáto fáza je celá o experimentovaní a premene nápadov na hmatateľné produkty. Prototyp je v podstate zmenšená verzia produktu, ktorá zahŕňa potenciálne riešenia identifikované v predchádzajúcich fázach. Tento krok je kľúčom k testovaniu každého riešenia a zvýrazneniu akýchkoľvek obmedzení a nedostatkov.
Fáza 5: TestPo prototypovaní prichádza používateľské testovanie, ale je dôležité poznamenať, že toto je len zriedka koniec procesu Design Thinkingu. V skutočnosti vás výsledky testovacej fázy často privedú späť k predchádzajúcemu kroku a poskytnú vám informácie, ktoré potrebujete na predefinovanie pôvodného problému alebo na nové nápady, o ktorých ste predtým neuvažovali.
Účel Design ThinkinguDozvedeli sme sa dostatok informácií o tom, ako Design Thinking funguje, poďme sa pozrieť na to, prečo je to dôležité. Existuje mnoho výhod používania prístupu Design Thinking – či už v obchodnom, vzdelávacom, osobnom alebo sociálnom kontexte.
Design Thinking v prvom rade podporuje kreativitu a inovácie. Ako ľudské bytosti sa spoliehame na vedomosti a skúsenosti, ktoré sme nazhromaždili počas svojho života. Vytvárame si vzorce a návyky, ktoré sú síce užitočné v určitých situáciách, ale môžu obmedziť náš pohľad na veci, pokiaľ ide o riešenie problémov.
Namiesto opakovania tých istých osvedčených metód nás Design Thinking povzbudzuje, aby sme zvážili alternatívne riešenia, ktoré sme predtým nepoužili, vyzýva nás na hľadanie nových ciest a nápadov.
Design Thinking sa často uvádza ako zlatá stredná cesta pri riešení problémov – nie je úplne ponorené do emócií a intuície, ale nespolieha sa tiež len na analytiku, vedu a zdôvodnenie.
Ďalšou veľkou výhodou Design Thinkingu je, že na prvé miesto kladie ľudí. Tým, že sa tak intenzívne zameriava na empatiu, povzbudzuje podniky a organizácie, aby zvážili skutočných ľudí, ktorí používajú ich produkty a služby – čo znamená, že je oveľa pravdepodobnejšie, že zasiahnu značku, pokiaľ ide o vytváranie zmysluplných používateľských skúseností. Pre používateľa to znamená lepšie a užitočnejšie produkty, ktoré skutočne zlepšujú náš život. Pre podniky to znamená spokojných zákazníkov a zdravší hospodársky výsledok.
Aké sú výhody Design Thinkingu v práci?V tejto záverečnej časti vypichneme niektoré z hlavných výhod používania Design Thinking v práci:
• Výrazne znižuje čas uvedenia produktu na trh: Design Thinking so svojím dôrazom na riešenie problémov a hľadanie životaschopných riešení môže výrazne znížiť množstvo času stráveného dizajnom a vývojom – najmä v kombinácii s lean a agilným prístupom.
• Úspora nákladov a veľká návratnosť investícií: rýchlejšie uvádzanie úspešných produktov na trh v konečnom dôsledku šetrí peniaze podniku. Bolo dokázané, že Design Thinking prináša značnú návratnosť investícií.
• Zlepšuje retenciu a lojalitu zákazníkov: Design Thinking zaisťuje prístup zameraný na používateľa, ktorý v konečnom dôsledku zvyšuje zapojenie používateľov a udržanie zákazníkov z dlhodobého hľadiska.
• Podporuje inovácie: Design Thinking je o spochybňovaní predpokladov a ustálených presvedčení a povzbudzuje všetky zainteresované strany, aby mysleli mimo zaužívaného rámca. To podporuje kultúru inovácií, ktorá je dôležitá pre každú spoločnosť.
• Dá sa použiť v celej spoločnosti: najlepšia vec na dizajnovom myslení je, že nie je len pre dizajnérov. Využíva skupinové myslenie a podporuje spoluprácu medzi tímami. A čo viac, dá sa použiť prakticky na akýkoľvek tím v akomkoľvek odvetví.
Design Thinking môžete začať aplikovať aj v malom. Môžete sa zamerať len na jeden aspekt procesu Design Thinking, ako je napríklad spoznávanie svojich zákazníkov. Ak sa vám napríklad nedarí získať pozitívne recenzie zákazníkov, môžete sa rozhodnúť uskutočniť rozhovory s používateľmi, aby ste zistili, čo vašim zákazníkom chýba.

Vzdelávanie
15.10.2022
Skillmea
Weby pre vývojárov, ktoré musíte poznať
Existuje toľko webových stránok, ktoré uľahčujú vývojárom prácu. Určite ale nikto nepozná všetky a preto sa v tomto článku pozrieme na niekoľko webových stránok, ktoré vývojári pri svojej práci využijú.
RoadmapShTáto webová stránka poskytuje študijné cesty, usmernenia a ďalší vzdelávací obsah, ktorý vývojárom pomôže vybrať si cestu a nasmerovať ich učenie. Je to veľmi užitočné pre začiatočníkov, ako aj pre študentov, ktorí potrebujú pomôcť nasmerovať s ďalším štúdiom.[Roadmap.sh]
OverApi.comPre všetkých vývojárov je OverAPI jednou z najkrajších a najužitočnejších webových stránok. Táto webová stránka obsahuje cheatsheety pre väčšinu programovacích jazykov. Pozrite sa na to hneď teraz.
[OverAPI]
Ray.soTáto webová stránka vám umožňuje robiť krásne screenshoty z kódu. Má tiež tmavý režim a niektoré predinštalované témy pre rôzne programovacie jazyky. Môžete tiež použiť jeho rozšírenie pre VS Code.
[Ray.so]
Built WithZistite, na akých technológiách je postavená webová stránka, ktorú ste navštívili, pomocou tohto webu alebo Chrome rozšírenia. BuiltWith je nástroj na profilovanie webových stránok. Po vyhľadaní stránky BuiltWith vráti všetky technológie, ktoré na stránke nájde.
[Built With]
DevDocsDevDocs spája množstvo API dokumentácie v jedinom rozhraní s možnosťou vyhľadávania. Na jednom mieste nájdete dokumenty týkajúce sa rôznych programovacích jazykov a technológií.
[DevDocs]
Daily.devDaily.dev je platforma, kde nájdete veľa dobrých článkov, ktoré si môžete denne prečítať a zostať informovaní o novinkách zo sveta developmentu. Zobrazuje najlepšie články z rôznych platforiem priamo vo vašom feede. Zostaňte informovaní o kvalitnom obsahu z rôznych platforiem priamo do vášho prehliadača pomocou Chrome rozšírenia.
[Daily Dev]
Css-tricksSvoje zručnosti v oblasti webového vývoja môžete zvládnuť tak, že sa na tejto webovej stránke naučíte všetky základy CSS. Ak ste to ešte nevedeli, CSS je to, čo robí webstránky peknými a určuje im vzhľad.
[css tricks.png]Css tricks
Meta TagsMeta Tags je generátor značiek webových stránok, ktorý vám tiež umožňuje aktualizovať a experimentovať s vaším obsahom predtým, ako uvidíte, ako sa bude zobrazovať na internete a na sociálnych sieťach. Je to dobré nielen pre SEO.
[Meta tags]
CodePenCodePen je legendárna webová vývojárská platforma, ktorá umožňuje používateľom upravovať front-end jazyky, ako sú HTML, CSS a JavaScript, bez toho, aby museli inštalovať akýkoľvek softvér. Všetky zmeny sú viditeľné v reálnom čase, čo uľahčuje riešenie problémov. Vývojári a dizajnéri si tiež môžu vymieňať svoje vytvorené diela (známe ako pens) so zvyškom sveta. Na CodePen je možné nájsť obrovské množstvo inšpirácie.
[codepen.png]
Readme.soTáto webová stránka vám umožňuje vytvoriť README dokument veľmi jednoducho a rýchlo. Jeho jednoduchý editor vám pomôže rýchlo pridať a prispôsobiť všetky sekcie, ktoré potrebujete pre súbor README vášho projektu. Môžete to použiť na rýchle vytvorenie dokumentácie vašich projektov s otvoreným zdrojovým kódom.
[Readme.so]
ZáverĎakujeme za prečítanie, dúfame, že ste našli niekoľko nových stránok, ktoré vám niekedy pomôžu. V budúcnosti sa s vami podelíme o ďalšie nové a užitočné webové stránky pre developerov.

Vzdelávanie
06.09.2022
Skillmea
Učím sa používať cloud a microservices (časť I.)
Prvé stretnutie s tematikouProgramovací jazyk Java poznám, Spring framework poznám, monolity (jedna veľká aplikácia v kope) ovládam a tak aby som nestagnoval a naučil sa novšie technológie a teda si aj rozšíril portfólio toho, čo ovládam, som sa rozhodol naučiť nové technológie okolo cloudových riešení a microservisov.
Celú moju cestu a perepúť zaznamenám a vy si o tom môžete prečítať. Budem si to celé zaznamenávať krok za krokom.
ZačiatokMomentálne poznám len pár kľúčových slov a to, že chcem riešiť microservisy a cloudové riešenia. Ešte som zaznamenal technológie ako Kubernetes a Docker. To je na začiatok všetko.
Ak si to rozoberiem na menšie kúsky, tak tuším o čo ide. Aplikácie, ktoré som písal doteraz, sú monolitické, teda všetka funkcionalita je dokopy v jednej aplikácii. Prípadne celý backend je jedna časť, ktorá komunikuje s frontendom pomocou API.
Microservisy si predstavujem tak, že je to viacero malých aplikácií, ktoré fungujú samostatne a aplikácia použije len to, čo potrebuje. Tieto moduly – servisy – malé časti potom spolu komunikujú. Predpokladám, že tam bude nejaký mechanizmus posielania správ. Alebo komunikujú prostredníctvom API.
Ako prvý krok som sa rozhodol pýtať na sociálnych sieťach. Dostal som jednu odpoveď a tá mi povedala, že si mám naštudovať Spring, Docker a Kubernetes. Predstavoval som si to asi trochu podrobnejšie, ale možno som zle položil otázku. Vlastne chcem vedieť, čo je ako prvé, čo potom a čo potom, ... teda úplný postup.
Keďže "socky" zlyhali, tak použijeme Google, ten verím v tomto prípade nesklame.
Microservices a cloud roadmapaAko prvé som skúsil vyhľadať microservices roadmapu. Predpokladal som, že nájdem štruktúrované informácie. Vytriedil som pár stránok, ktoré pre mňa nemali zaujímavú formu. Vybral som si tieto:
• Dev.to: vyzerá, že obsahuje kvalitné a štrukturované ifnormácie,
• JavaGuides: má pekne štruktúrovaný text a obsahuje aj obrázky roadmapy, čo oceňujem:[Zdroj: JavaGuides.net]
Ďalej som hľadal ako robiť Java aplikácie na cloude a vybral som tieto stránky na prezretie:
• https://cloud.google.com/java
• https://rollbar.com/blog/what-is-cloud-native-java/
Toto sú moje začiatky, sám som zvedavý, kam sa dostanem.
Prvé výsledkyČlánky a stránky som si prebehol z nadhľadu, aby som sa viac zoznámil so základnými pojmami a zistil, čo sa opakuje a kde začať. Takže, teraz mi je jasné, že tu máme dve oblasti. Oblasť programovania a oblasť nasadenia. V prvom rade je potrebné naprogramovať samotné microservisy a potom ich niekde nasadiť.
S písaním Java aplikácií a API som oboznámený, nie je to pre mňa nič nové. Tým pádom budem ako prvé študovať technológie Kubernetes a Docker.
Tieto dve technológie by mi mali pomôcť zistiť, čo všetko navyše je potrebné spraviť, aby som naprogramoval také microservisy, ktoré sú správne pripravené na spoločnú komunikáciu.
Podľa wiki Kubernetes pracujú s Dockerom. Kubernetes by mala byť kontajnerová orchestrácia – pod tým si predstavujem riadenie kontajnerov.
Kontajner je podľa všetkého samostatná krabička, ktorá v sebe obsahuje všetko potrebné, aby v nej bežala aplikácia. Javu, rôzne závislosti, frameworky, knižnice a podobne. A túto krabičku zoberiem a nasadím. Spolu by to malo krásne a ideálne pracovať. No uvidíme 😀.
ZáverPre tento úvodný prehľadový článok stačí. Rád by som v týchto článkoch pokračoval, tam už pôjdeme do väčších podrobností a pozrieme sa na zúbok jednotlivým technológiám, ktoré sa budeme snažiť pochopiť. Lúči sa s vami Jaro a vidíme sa pri ďalšom článku, alebo v mojich kurzoch.

Vzdelávanie
20.08.2022
Skillmea
Tvorba loga zadarmo? 7 najlepších programov na vytvorenie loga online
Vaša firma potrebuje zapamätateľné, jedinečné a profesionálne logo. Ak si logo chcete vytvoriť sami, máte celkom širokú paletu možností, ktorý nástroj použiť. A ako teda vytvoriť logo firmy?
Softvérové programy zamerané na logo dizajn ponúkajú flexibilitu pri možnostiach úprav a prispôsobenia, ale ovládať sa ich musíte naučiť sám. V tomto smere majú výhodu rôzne služby logo tvorby, ktoré môžu byť dostupné aj v rámci kurzov cez úrad práce, kde sa môžete naučiť používať rôzne nástroje na tvorbu loga.
Vďaka existencii rôznych softvérových programov na tvorbu loga majú majitelia firiem mnoho možností, pokiaľ ide o vytváranie profesionálneho loga. Pre tých, ktorí chcú ísť hlbšie do technických zručností, sú dostupné aj IT kurzy, ktoré zahŕňajú aj oblasť dizajnu a tvorby grafiky. Chcete vedieť, ktorý program na vytvorenie loga zadarmo je pre vás ten pravý? Pozrite si tento zoznam najlepších softvérových programov na logo tvorbu, aby ste sa rozhodli pre ten, ktorý najlepšie vyhovuje vašim potrebám.
Ako si vybrať vhodný softvérMožností na trhu je neúrekom a preto je potrebné vziať do úvahy základné kritériá a porovnať ich. V našom porovnaní sme brali do úvahy najmä tieto kritériá:
• úroveň zručností,
• použiteľnosť,
• features,
• skúšobná doba,
• cena.
Do top výberu sa u nás dostali tieto programy:
Adobe IllustratorAdobe Illustrator je súčasťou balíka Adobe Creative Cloud, ktorý zahŕňa Photoshop, InDesign, Lightroom a ďalšie programy. Je to široko používaný softvér na grafický dizajn pre logá, ako aj grafiku sociálnych médií, reklamy, tlačoviny, letáky, typografiu či umelecké ilustrácie.
Aj keď je Illustrator dlhoročným priemyselným štandardom, je najlepší pre tých, ktorí majú skúsenosti s grafickým dizajnom a nie nevyhnutne pre niekoho, kto chce vytvoriť len jedno logo.
Výhody:
• široká paleta nástrojov pre prácu s vektorovou grafikou,
• kompatibilita s ostatnými Adobe programami, ako napr. Photoshop alebo InDesign,
• podpora súborov SVG, PDF, EPS, a pod.
Nevýhody:
• strmá krivka učenia,
• chýbajúce predpripravené logo šablóny,
• funguje na princípe mesačného predplatného, čo môže znamenať vysoké náklady.[Adobe Illustrator]
CorelDRAWCoreIDRAW je ďalší dizajnérsky softvér, ktorý patrí medzi špičku v tomto odvetví. Čo je na CoreIDRAW špeciálne, je nástroj Live Sketch Tool, ktorý premieňa skice nakreslené rukou na precíznu grafiku. Ak ste dizajnér, ktorý miluje kreslenie perom na papier, toto je ten pravý softvér pre vás.
Je to tiež vektorový program, takže môžete premeniť základné línie a tvary na zložité umelecké diela.
Výhody:
• premeňte svoje nápady a sketche na profesionálny návrh loga,
• vstavaný pomocník, ktorý vám pomôže naučiť sa používať nástroje na kreslenie,
• ponúka možnosť jednorazového nákupu, čo je výhoda pre dlhodobé používanie.
Nevýhody:
• neobsahuje PDF export v najlacnejšom balíku,
• rozhranie nie je také intuitívne,
• možnosť jednorazového nákupu stojí 355 Eur, čo nie je málo.[CorelDRAW]
Affinity DesignerAffinity Designer je podľa slov výrobcu Serif najrýchlejší, najplynulejší a najpresnejší softvér na vektorovú grafiku. Umožňuje vám vytvoriť logo, tlačové projekty, ikony, UI design, mockupy a ďalšie.
Zorientovať a naučiť sa pracovať v Affinity Designer v prípade skúsenosti s inými grafickými nástrojmi je relatívne jednoduché. Affinity Designer je vysoko výkonný dizajnérsky nástroj, ktorý vám pomôže vytvoriť jedinečné logo.
Výhody:
• jednorazová platba (54,99 Eur za Mac / Windows aplikáciu) ,
• inteligentne navrhnuté používateľské rozhranie, ktoré uľahčuje samotné používanie,
• v jednom súbore môžete vytvárať projekty, ktoré podporujú vektorovú aj pixelovú grafiku.
Nevýhody:
• chýbajú niektoré nástroje v porovnaní s inými programami,
• neobsahuje vektorovú gumu,
• najmä pre začiatočníkov náročnejšia krivka učenia.[Affinity Designer]
InkscapeInkscape je open source softvér na úpravu vektorovej grafiky. Program ponúka širokú škálu nástrojov na manipuláciu s objektmi, vytváranie zložitých vzorov a ďalšie. Tieto funkcie umožňujú začiatočníkom navrhovať profesionálne logá a zároveň ponúkajú hodnotu aj stredne pokročilým a pokročilým grafickým dizajnérom.
Čo je najlepšie na Inkscape? Ako softvér s otvoreným zdrojovým kódom sú všetky funkcie úplne zadarmo!
Výhody:
• vynikajúca hodnota a môže sa pochváliť pokročilejšími funkciami úprav ako iné bezplatné programy,
• kvalitný tím podpory Inkscape, ktorý neustále aktualizuje softvér a opravuje všetky chyby,
• používatelia môžeu bez problémov meniť veľkosť svojich výtvorov.
Nevýhody:
• pri práci s grafikou s veľmi vysokým rozlíšením Inkscape zaostáva a občas spadne
• krivka učenia je náročná pre začiatočníkov, najmä tých, ktorí ešte nie sú oboznámení s vektorovými programami, ale je jednoduchšia v porovnaní s ostatnými v tomto zozname
• UI programu a ovládanie je neintuitívne, takže je ťažké nájsť rôzne možnosti a funkcie.[Inkscape]
Bonusová časť: online nástrojeLooka
Looka je dobrá voľba najmä pre nedizajnérov, ponúka zábavný a užívateľsky príjemný dizajn. Tento program používa na návrh loga umelú inteligenciu, dokáže uložiť vaše logo návrhy ako JPEG a PNG, ako aj vektorové súbory, ako sú SVG a EPS
Looka vás prevedie celým procesom návrhu loga - môžete pridať určité prvky, ktoré chcete priradiť k svojej značke a zahrnúť ich prostredníctvom ikon a symbolov. Okrem toho si môžete vybrať celkový dojem, ktorý má logo vytvárať, a tiež farebnú schému, ktorú preferujete. Po navrhnutí loga ho viete použiť do šablón pre sociálne siete a pod.[Looka]
CanvaCenovo dostupná varianta pre dizajnovanie a branding. Canva využíva viac drag-and-drop prístup, ktorý vám umožňuje vybrať rôzne tvary a šablóny a prispôsobiť ich tak, aby vyhovovali vašim požiadavkám na dizajn značky a loga. Ide o jeden z najlepších bezplatných dizajnérskych programov.
Ak je bezplatná verzia pre vás obmedzujúca, Canva Pro je skvelou alternatívou na tvorbu a navrhovanie loga online, brand materiálov alebo infografík. S Canva máte tiež možnosť nahrať a zahrnúť svoje vlastné obrázky. Tieto obrázky môžete použiť na začlenenie vlastných tvarov a ich vrstvenie, aby ste vytvorili logo, ktoré najlepšie vyhovuje vašim obchodným cieľom.
Canva je jednoduchý a ľahko použiteľný softvér, ktorý sa vyhne krivke učenia, s ktorou sa mnohí používatelia stretávajú so softvérom Adobe či Affinity. A hoci nie je Canva ani zďaleka tak všestranná ako Illustrator, svoju prácu pri logo tvorbe rozhodne zvládne.
[Canva]
Wix Logo MakerWix Logo Maker je fantastické riešenie pre každého, kto nemá dizajnérske zručnosti, ale vie, čo sa mu páči. Dostatočné, ale nie príliš široké možnosti prispôsobenia loga uľahčujú rýchle vytvorenie dizajnu na profesionálnej úrovni.
Začnite zdieľaním informácií, ako je názov vašej firmy a oblasť podnikania, a Wix Logo Maker automaticky vygeneruje celý rad log, z ktorých si môžete vybrať. Potom upravte text, ikonu a paletu farieb podľa svojich predstáv.
[Wix Logo Maker]
ZáverNávrh a tvorba loga môže byť zložitý proces. Počas celého návrhu je potrebné mať na pamäti veľa dôležitých komponentov. Ak chcete vytvoriť najvhodnejšie logo pre svoju značku, nezabudnite identifikovať a začleniť hodnoty vašej značky a celkové posolstvo, ktoré chcete odovzdať.
Keď budete mať v tomto jasno, výber softvéru, ktorý najlepšie vyhovuje vašim požiadavkám a zručnostiam, bude menšou výzvou. Zoznam nástrojov spomenutý v texte vám má pomôcť vybrať ten najvhodnejší. Ak potrebujete získať ďalšie zručnosti, ktoré vám pomôžu s grafickým dizajnom, môžete zvážiť aj rekvalifikačné kurzy online, kde sa naučíte pracovať s rôznymi nástrojmi na tvorbu loga a grafiky.
Rekvalifikačné kurzy ponúkajú možnosť rozšíriť vaše schopnosti, čo vám môže uľahčiť celý proces návrhu loga a poskytnúť vám nástroje potrebné na vytvorenie profesionálneho a zapamätateľného loga.

Vzdelávanie
01.08.2022
Marián Kristeľ
Ako prepojiť Google Analytics 4 a Google Data Studio
Google Analytics 4 vám poskytujú prehľad o výkonnosti webu, o tom, ako používatelia prichádzajú na váš web a o ich správaní. Google Data Studio môžete použiť na vizualizáciu rovnakých údajov, ktoré sú k dispozícii v službe Google Analytics (a ďalšich), a získať tak podrobnejšie štatistiky a prehľadnejšie usporiadanie dát.
V tomto článku budem písať o tom, ako môžete prepojiť Google Data Studio so svojím vlastníctvom Google Analytics 4 a o niekoľkých základných konfiguráciách prehľadov.
Upozorňujeme, že prepojenie vášho vlastníctva v službe Google Analytics 4 s Data Studio je stále vo verzii beta, preto sa v blízkej budúcnosti očakáva množstvo nových vylepšení a funkcií.
Návod na prepojenie Google Analytics 4 a Google Data StudioNajskôr je potrebné ísť na domovskú stránku Google Data Studio, kliknite na Use it for free:[Google Data Studio]Prihláste sa do svojho Google účtu, na ktorý máte nalinkovaný Google Analytics 4 účet. Zobrazí sa vám obrazovka podobná tejto:[Nový report]a po kliku na Vytvoriť a následne Zdroj údajov (Data source) sa vylistuje menu dostupných konektorov. Chceme napojiť dáta z Google Analytics a teda zvolíme konektor Google Analytics:[Google Analytics konektor]Následne budete mať možnosť vybrať si z účtov Google Analytics nalinkovaných na daný google účet, s ktorým ste sa prihlásili:
[Vybrať GA účet]Zvoľte účet s Google Analytics 4 a kliknite Prepojiť (Connect). Objaví sa obrazovka, na ktorej môžete upraviť alebo vytvoriť nové schémy:[Polia v GA 4 reporte]Všetky dimenzie a metriky získate z vlastníctva Google Analytics 4 v možnosti polí. Pole „Typ“ popisuje typ údajov metriky/dimenzie. Získate tiež metódu agregácie možností pre všetky metriky a dimenzie.
Následne už stačí len kliknúť na Vytvoriť prehľad (Create report) a to znamená, že sa vám podarilo úspešne prepojiť svoj účet Data Studio k vlastníctvu v službe Google Analytics 4. Teraz môžete začať vytvárať prehľadné dashboardy pre vlastníctvo Google Analytics 4.